A Hackathon isn’t for the faint-hearted. Time is limited, the pressure’s on and solutions need to be found fast. But as anyone who works in development knows, it’s these concentrated bursts of productivity over a 48-hour period that often yield the most creative results.
This was why we recently hosted another Infigo Hackathon at our Moldova HQ in Chișinău, with many of our UK and global teams also taking part remotely.
Whilst our goal is for ALL of the following ideas to eventually become part of the live Infigo product, it is important to remember that at this early stage we cannot guarantee which ones will, or when. However, you can always get in touch and let us know your thoughts, feedback or if you have any questions.
One winner, countless innovations

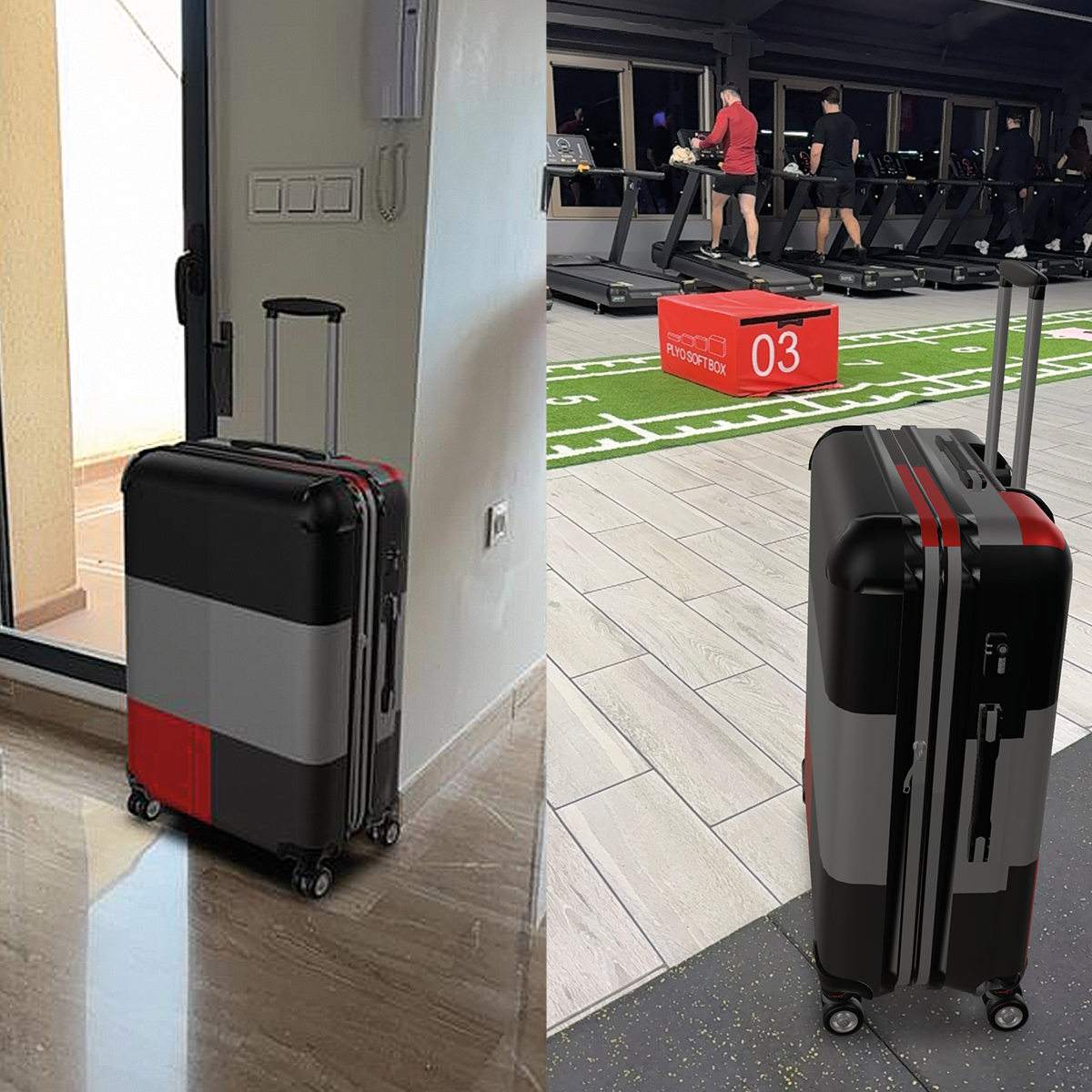
With everything from augmented reality previews to enhanced UI across the platform, the Hackathon certainly didn’t disappoint. But as is the case with any tough competition, there could only be one winner. And this year that was Infigo Software Engineer, George Vragalev, who’s idea was “InfPay” – an Infigo Payment Integration System.
George said: “This is an API base payment interface that allows 3rd parties to create payment plugin integrations with Infigo. I also created the necessary documentation and a C# example plugin, to demonstrate how the integration should work.”
In second place was Lead Core Development expert Veaceslav ‘Slavic’ Andreev, who was working on resources versioning.
Veaceslav said this would be incredibly useful for Infigo users. He said: “My idea will allow us to store the previous versions of the CSS files, of the product descriptions, so at any point, the customer will be able to restore the latest three versions of the file/description/resource/script without the requirement to extract this from a DB/Storage backup.”